
Project Overview
The Product:
A charity based platform that allows Organizations and supports to connect and share their cause.
My Role:
This was an individual project that allowed me to plan and direct each step of the design process
Responsibilities:
Conduct User Research
Define the problem and provide insights to inform the ideation phase
Define Personas, user journeys and user flows
Visual design of Low Fidelity and High Fidelity wireframes and prototypes
Conduct User testing
Project Duration:
June 2024 - Aug 2024
The Problem:
Charitable Organizations and their supporters need a platform that allows them to interact and spread awareness of their cause in a seamless manner.
The Solution:
Build a platform that can be used to raise awareness for charitable causes and connect organizations to their supporters, while providing exceptional user experience.
User Research Summary:
To understand user frustrations and needs, I conducted primary and secondary research.
Due to time limits, I chose a qualitative approach for my primary research. I started by interviewing the president, vice president, and secretary from five organizations and gained valuable insights.
Then, I conducted interviews with ten participants: five who volunteer at local charities and five who regularly donate to their preferred causes.
User Pain Points
Sitemap
I then developed the sitemap, to assist me with organize the websites content.This would allow users to understand the overall structure and the information that they are looking for.
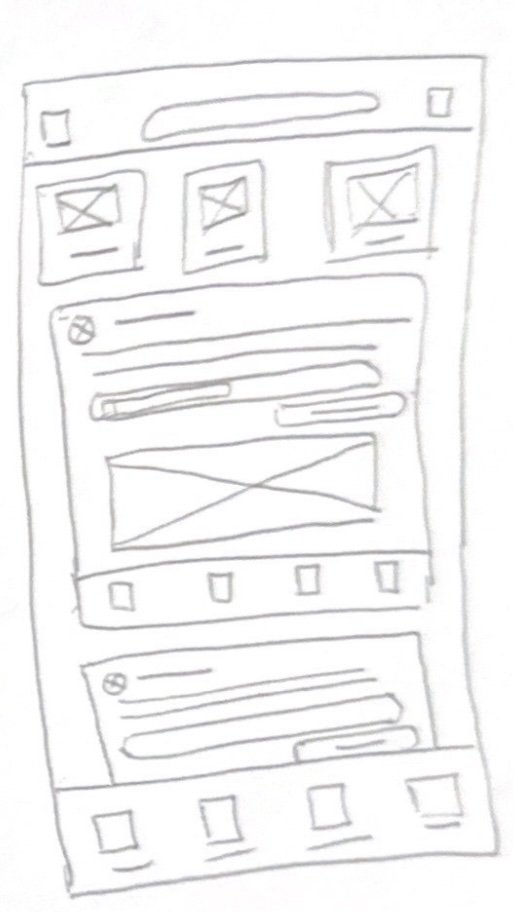
Sketching Paper Wireframes
I began iterating features to address the user pain points through paper sketches.
To ensure the websites responsiveness, I also drafted iteration for additional screen sizes.
Homepage Desktop View
Homepage Mobile View
Digital Wireframe:
From the paper wireframe, I then went on to create digital wireframes.
To continue in the pursuit of Responsiveness. I created digital wireframes for all screen sizes.
Desktop View
Mobile View
Low Fidelity Prototype:
I then went on to create a low fidelity prototype from the wireframes, to illustrate the main user flow. This will be used to test the platforms functionality before incorporating it into the final design.
View Prototype:
Usability Study Parameters:
Usability Study: Findings
These were the main findings uncovered by the usability study.
1
Organizations would prefer the document verification section to be optional.
2
Users would need a symbol to indicate what organizations are trustworthy.
3
Volunteers need more confirmation when volunteering.
Resolving user insight in Mockups:
Based on the insight from the usability study, I applied design changes. Below you can see where a verified sticker has been added next to the organizations name on their post to show their trustworthiness.
To honor the users request the Organization verification section was made optional and a skip button was added to the top right.
Users will now receive multiple notifications as confirmation for their volunteer application and donations made.
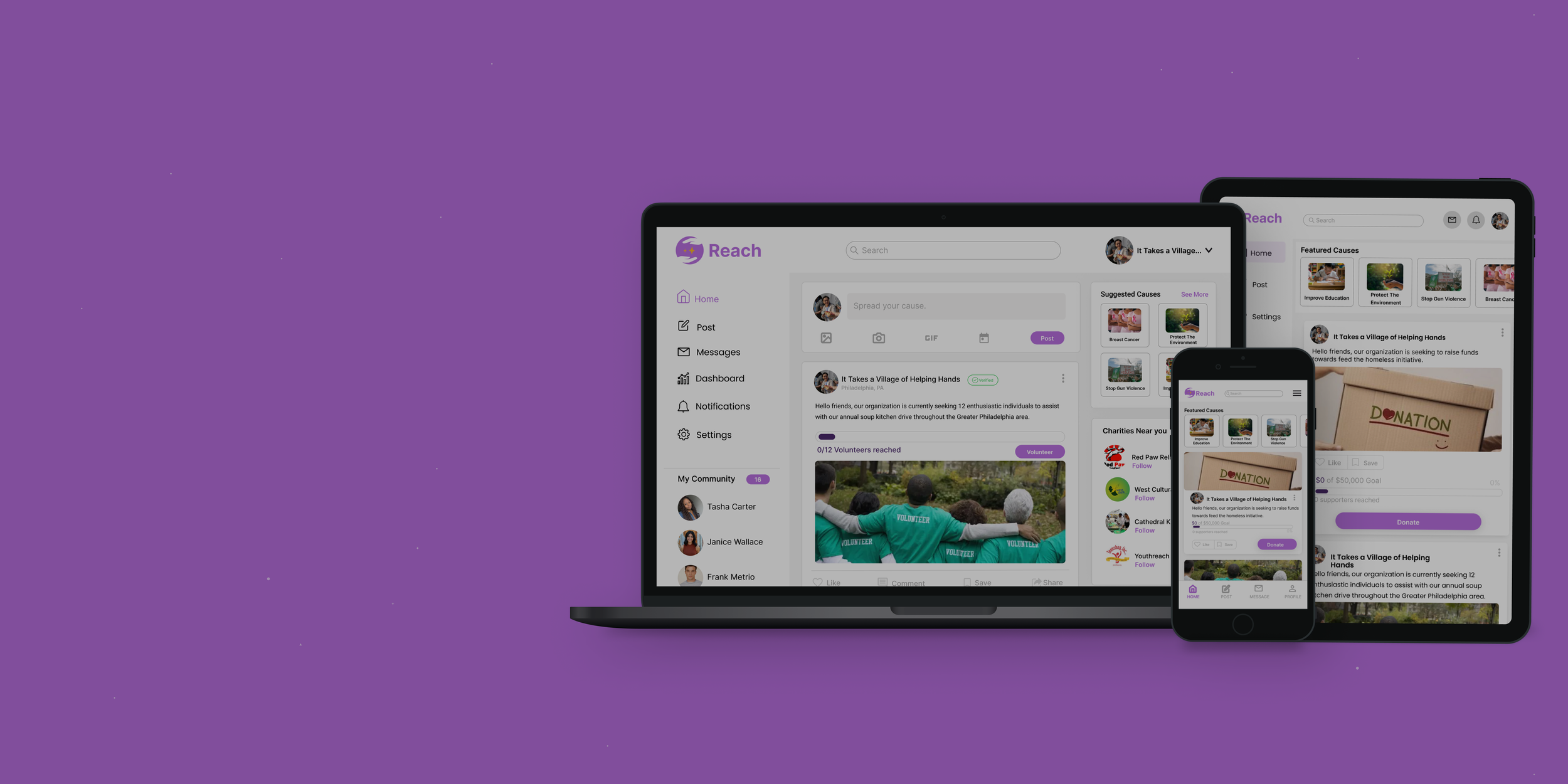
Let’s take a look at the High Fidelity Mockups
After completing the final designs for the Low- fidelity wireframe, I went on to create the final design focusing on making it simple and intuitive.
Desktop View
Mobile View
Taking accessibility into account
Use of standard icons for the most important aspects of the design so that these features can be easily recognized.
The main color used in this design was lavender as it invokes a caring and naturally nurturing feeling.
The san serif fonts, Inter, poppins and roboto, were used to ensure that text on the platform is easy to read and easily indicates where the user should look.
Text hierarchy was implemented throughout the platform, to ensure users are able to distinguish the different sections and information on the screen.
High Fidelity Prototype
After creating the High fidelity Mockups I went on to add interaction to illustrate the designs’ user flow and what the final product will look like.
View Prototype:
Next Steps:
Conduct additional usability studies to thoroughly test the recent design changes we have implemented. It is essential that we gather user feedback to confirm whether the proposed solutions adequately address the identified problem.
Additionally, we should obtain feedback from our peers and make further adjustments as necessary to enhance the overall user experience.